Back
ChanceSabo.com
As I said on the homepage, this ain't your momma's ChanceSabo.com. These are your momma's ChanceSabo.coms. HTML and CSS is one of those projects I just seem to keep coming back to. Every time I pick it back up, I get even jiggier with it. This last time around, I greatly cleaned up the way I style and organize my pages, and the content within them. Let's take a look at when it wasn't... as good :,)
This project began as a project for my Into to HTML and CSS class in college! I could have made a page about how breakfast foods are clearly the best anytime food, but instead, I decided to make it a little biography, in case I ever wanted to come back to it. Well, I'm glad I did! The project had requirements, such as a certain number of pages, certain number of different formatting options, etc.
If you've ever written a webpage, 5 pages can be a lot of content! At the start, I had no idea what to fill them with! I'd show the first ever page, but due to the lack of appearance option formatting, it looked awful when I tried to display it in a condensed frame within this page.
FLAPPIN FLOTSAM, WHAT'S THAT. I think I'm gonna be sick. It looks to me like I was testing out some element placement. That coral background helped me understand the amount of space things took up when margins and padding were applied. Jeebus, things are overlapping themselves, too. I used a grid to arrange most of the elements on these pages. Or... tried to, for anything past the first. Overall, this version of the site was mainly a test bed for me to learn a bit more about elements, styling, and positioning.
Hey! Look at that! It's the conception of the Good Boi Button. At least there's that :O
Did someone say modern??? Title animation? Oolala. Here's where I got my style. Nowadays, I'm constantly favoring these greys and shades of yellow close to the one shown on these pages, whether it be in my accents in Windows, material objects, or my personal signature style. Much like the current version of this site(V4), I styled V3 with mainly inline and inline-block elements, as well as a touch of flexbox! Though, my understanding of how they worked was rather poor at the time.
In all technicality, this is a sub-version of V3. V3.2 or V3.3. The inspiration to get back into this actually came from my favorite professor in college! I had taken a couple of his classes. He had said before, that if you're able to buy your name as a domain(Ex; ChanceSabo.com, ChanceSabo.co, ChanceSabo.org), you should! It's relatively cheap just to hold it, but I suppose you need to have something you want to host on that address.
He also taught the Penetration Testing & Analysis class, which I eventually took. At the end of the semester, we had to come up with a big project on something we learned, and I thought it would be neat to hide an RAT(Remote Access Trojan) in a file that was then hosted on the OLDER version of this site for education purposes. There are no malicious files of any kind on this domain. The remote access trojan did just how it sounds. Once downloaded and ran, it would have allowed me to remotely connect to the victim PC at any time, and do plenty of other stuff. Like, writing pop ups spooky hacker style, shaking the screen for fun, or even silently stealing files from the remote computer. Honestly, Windows Defender isn't bad at all nowadays, and would definitely catch programs of that caliber. The RAT I used is rather outdated today.
I took the professor's advice and purchased my domain. Ended up setting up a machine to host the site, and set port forwards on my router for all incoming hypertext protocol traffic. This allowed me to display the pages I wrote to the World Wide Web! The internet! All while paying like, 20 bucks a year to hold the name. After I turned in the project, I continued to touch up the site! I tried to actually add some content to the 4-5 page concept from Intro to HTML and CSS. Never really... Ended up adding the content, besides a cool gallery I set up with grid. Once again, I kinda just focused on learning better positioning and styling.
You're lookin' at it, m8. Now most likely on a secure connection! HTTPS. That little lock in the address bar. After a couple tries, I managed to install an SSL certificate for the domain! This time around, I had an even better understanding of positioning inline and inline-block elements, inheritance, justification, etc.
When I started revisiting the lengthy CSS style sheet of CS.com V3, I decided rather quickly to just start somewhat fresh. I made one style sheet that all pages would share. This contained the general body formatting. In addition, I linked separate style sheets to their corresponding pages. This tidied the heck out of my thought process.
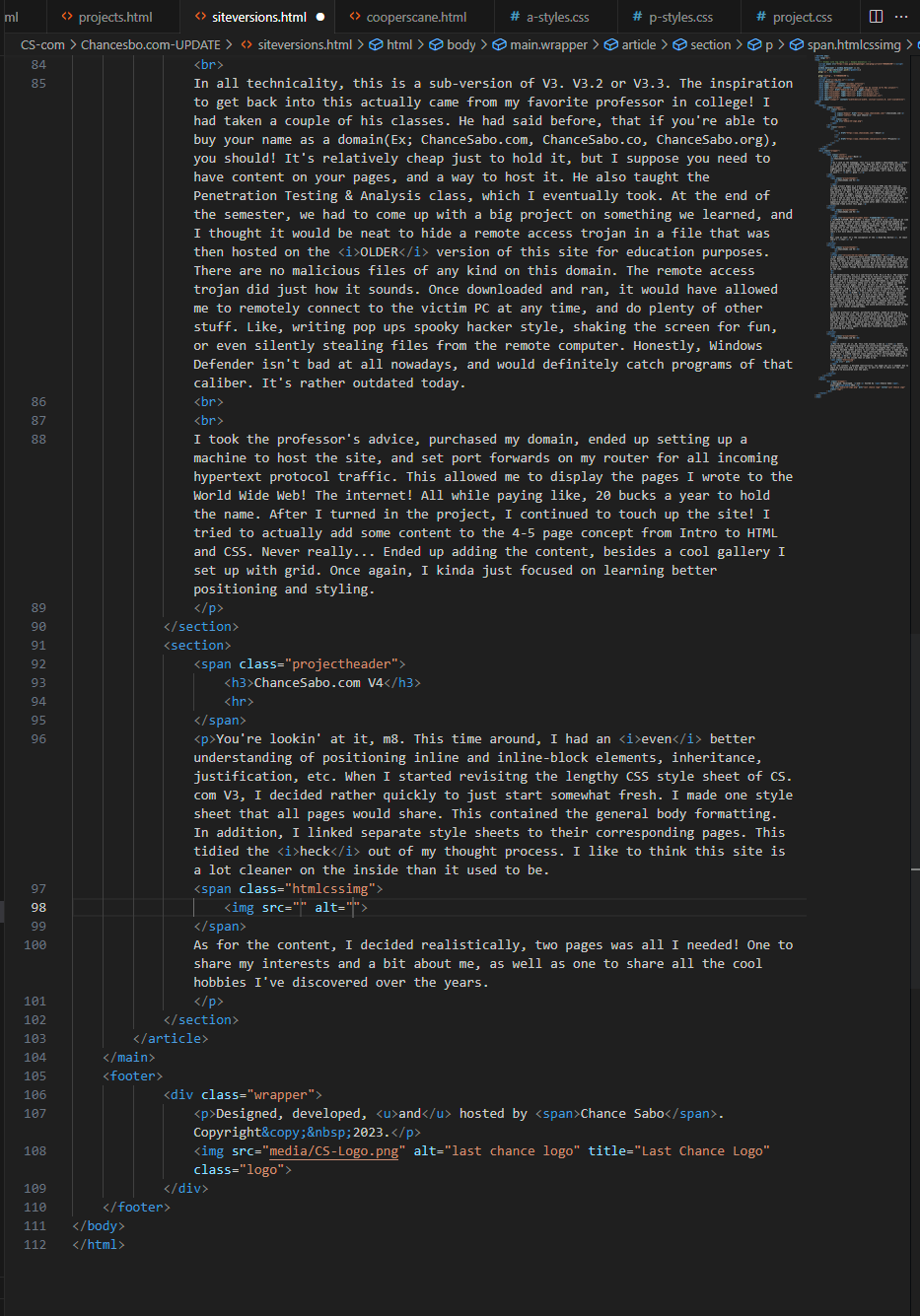
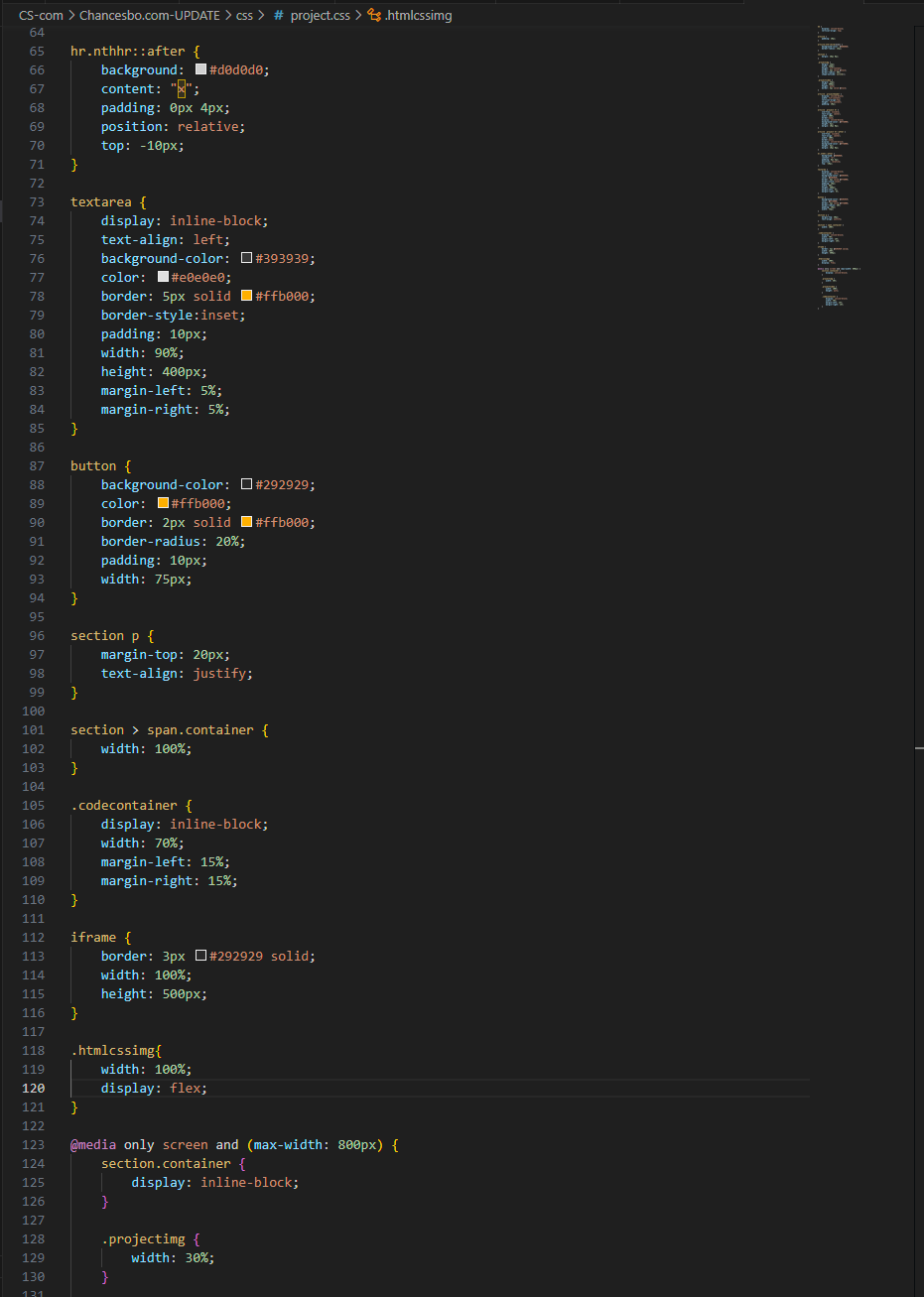
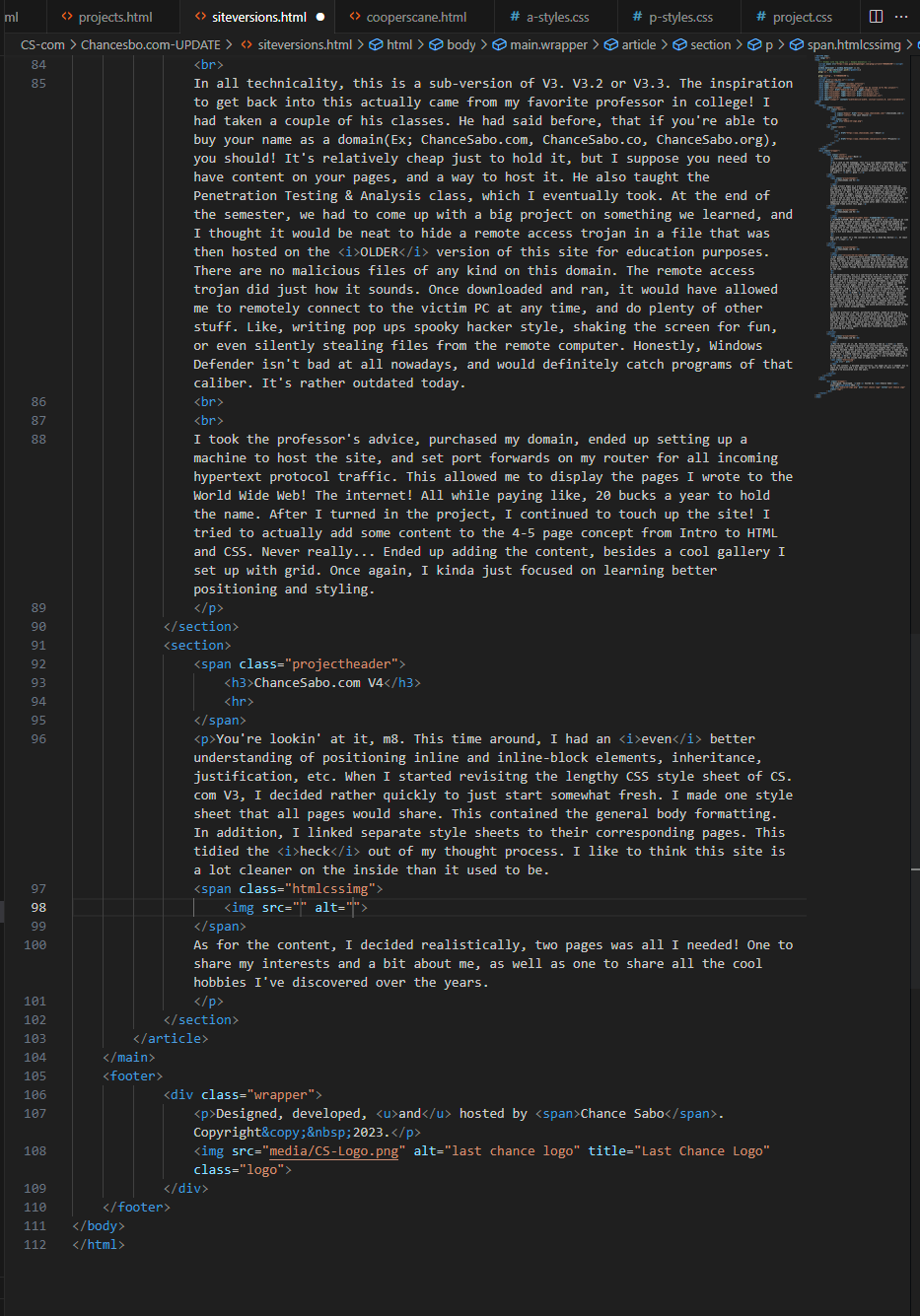
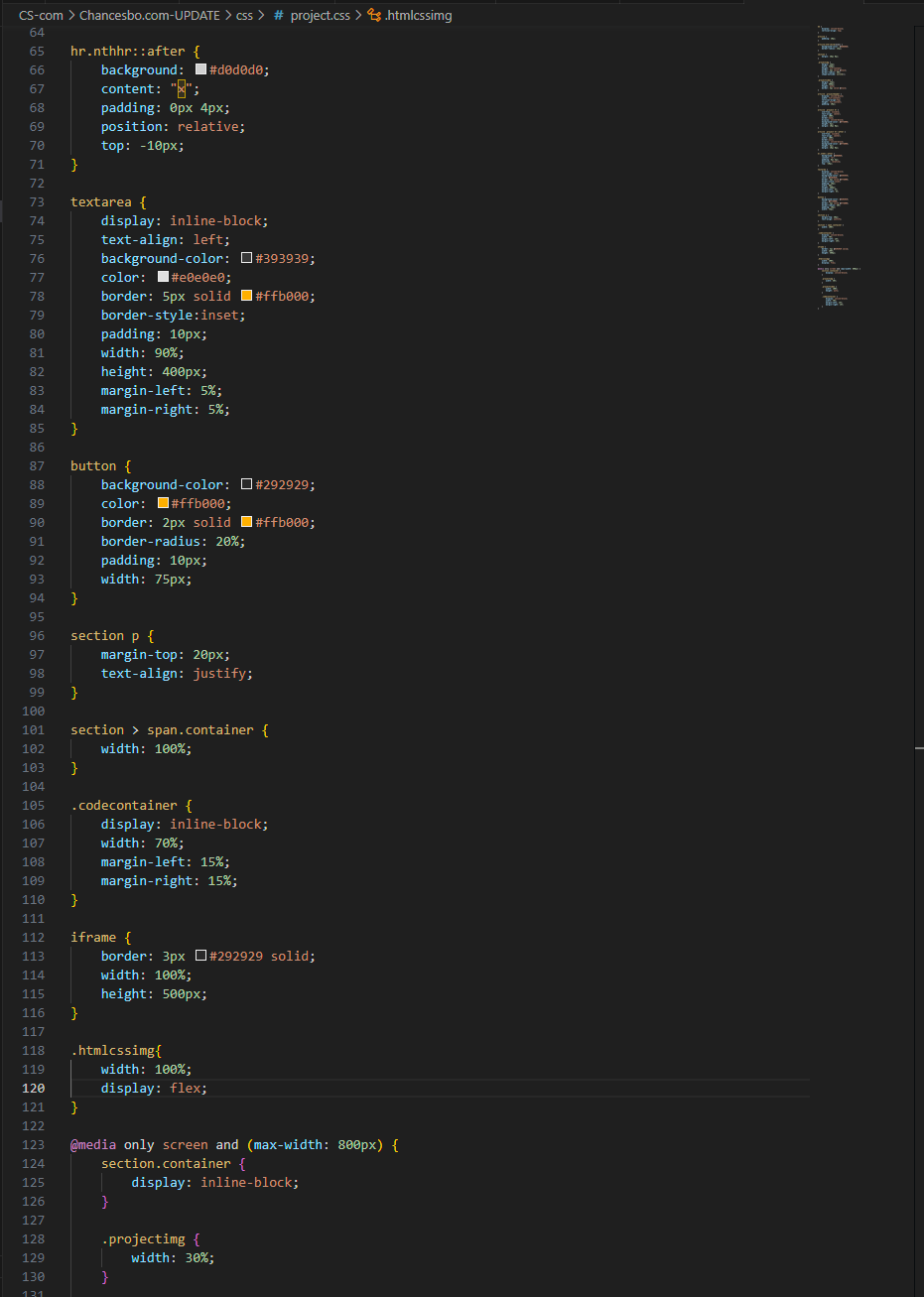
I like to think this site is a lot cleaner on the inside than it used to be. Below, you can see this page's HTML code on the left, and CSS on the right. HTML is the structure of the webpage, and the content that will be displayed on it; Structure elements, media files, text/paragraphs, etc. Though it can be written 'inline', CSS is typically a separate file that tells the HTML elements how they're styled/displayed; Positioning/sizing elements exactly, hover effects for links and such, and colors on the page.


As for the content for the site, I decided realistically, two pages was all I needed! With each version of the site, I tried to stick to having 4-5 pages for best practice, like I learned in school. This time, I wanted a neat looking, well-written couple of pages. One to tell about myself and list my favorite things, as well as one to share all the cool things I've made hobbies out of over the years.